ابو مسفر
مشرف على قسم الفيتشوب



عدد المساهمات : 49
تاريخ التسجيل : 31/01/2011
 | |
ابو مسفر
مشرف على قسم الفيتشوب



عدد المساهمات : 49
تاريخ التسجيل : 31/01/2011
 |  موضوع: رد: الموضوع رقم((2)) عاجل ارجو الرد من الكابتن موضوع: رد: الموضوع رقم((2)) عاجل ارجو الرد من الكابتن  الخميس فبراير 03, 2011 10:12 pm الخميس فبراير 03, 2011 10:12 pm | |
| | |
|
الكابتن
المديــر المنتدى العام



عدد المساهمات : 542
تاريخ التسجيل : 04/08/2010
 |  موضوع: رد: الموضوع رقم((2)) عاجل ارجو الرد من الكابتن موضوع: رد: الموضوع رقم((2)) عاجل ارجو الرد من الكابتن  الخميس فبراير 03, 2011 11:36 pm الخميس فبراير 03, 2011 11:36 pm | |
| مادا تريد
ارجوا توضيح السؤال | |
|
ابو مسفر
مشرف على قسم الفيتشوب



عدد المساهمات : 49
تاريخ التسجيل : 31/01/2011
 |  موضوع: رد: الموضوع رقم((2)) عاجل ارجو الرد من الكابتن موضوع: رد: الموضوع رقم((2)) عاجل ارجو الرد من الكابتن  السبت فبراير 05, 2011 3:44 am السبت فبراير 05, 2011 3:44 am | |
| اخي الكابتن انظر للصور وبتفهم | |
|
الكابتن
المديــر المنتدى العام



عدد المساهمات : 542
تاريخ التسجيل : 04/08/2010
 |  موضوع: رد: الموضوع رقم((2)) عاجل ارجو الرد من الكابتن موضوع: رد: الموضوع رقم((2)) عاجل ارجو الرد من الكابتن  السبت فبراير 05, 2011 5:43 pm السبت فبراير 05, 2011 5:43 pm | |
| اها اوك انا بعطيك كيف تسويها السلام عليكم
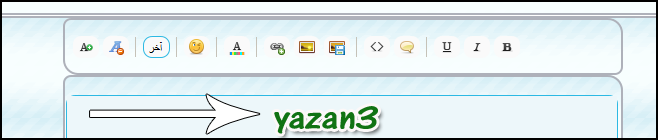
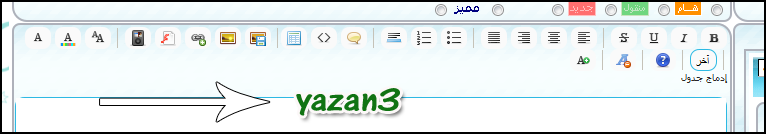
 بطريقة جديدة ومبتكرة تغيير ايقونات ازرار صندوق الرد السريع وصندوق ارسال المساهمات بطريقة جديدة ومبتكرة تغيير ايقونات ازرار صندوق الرد السريع وصندوق ارسال المساهمات
 الشكل النهائي للتعديل : الشكل النهائي للتعديل :
صندوق الرد السريع  [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]صندوق الارسال [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]صندوق الارسال  [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط] [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]           الطريقة بسيطة وليست بحاجة لتمبلات فقط سنحتاج الطريقة بسيطة وليست بحاجة لتمبلات فقط سنحتاج
لصفحة html + الاعلانات الخاصة

طريقة التعديل :
 ندخل : ندخل :
لوحة الادارة
عناصر اضافية
ادارة صفحات html
ثم نختار انشاء صفحة جديدة +
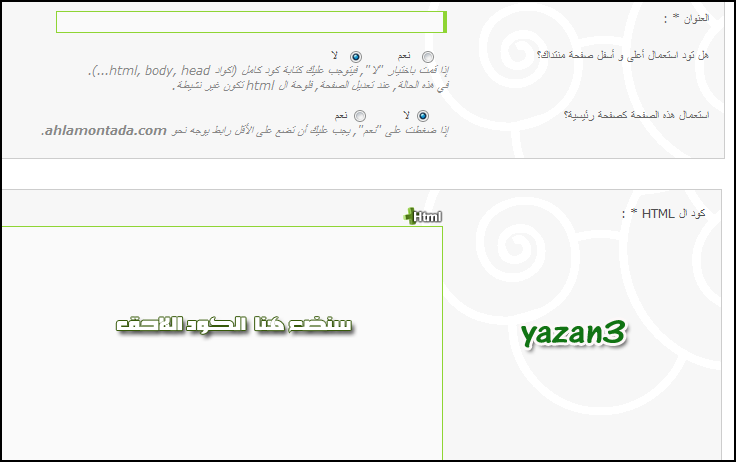
ستظهر لنا صحفة كما بالصورة التالية :
 [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]تاكد ان زر html الموجود فوق الصندوق بالزر الاخضر ان لم يكن بالاخضر فأضغط عليه ليصبح اخضر [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]تاكد ان زر html الموجود فوق الصندوق بالزر الاخضر ان لم يكن بالاخضر فأضغط عليه ليصبح اخضر  الخانة الاولى : نضع ازرار اجابات هل تود استعمال اعلى واسفل صفحة منتداك : اختر لا الخانة الاولى : نضع ازرار اجابات هل تود استعمال اعلى واسفل صفحة منتداك : اختر لا
استعمل هذه الصفحة كصفحة رئيسية : اختر لا
الان في صندوق الاكواد سنضع الكود التالي :
- الكود:
-
jQuery(document).ready(function() {
jQuery('button img').each(function() {
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/text_bold.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/bold10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/text_italic.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/italic10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/text_underline.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/underl10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/text_strikethrough.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/strike10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/text_align_center.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/align_10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/text_align_left.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/align_11.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/text_align_right.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/align_12.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/page_white_code.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/code10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/i/smiles/icon_smile.gif')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/emotic10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/color_swatch.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/font_c11.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/help.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/help10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/link.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/link10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/film.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/media10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/text_list_numbers.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/ordere10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/picture.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/pictur10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/comments.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/quote10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/i/switch_wysiwyg.gif')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/remove12.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/text_list_bullets.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/unorde10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/text_align_justify.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/align_13.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/text_horizontalrule.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/text_h10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/table.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/table10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/picture_save.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/pictur11.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/page_white_flash.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/page_w10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/style.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/size10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/font.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/fon10.png');
if(jQuery(this).attr('src')
== 'http://2img.net/i/fa/wysiwyg/separator.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/separa10.png');
});
}) بعد وضع الكود نضغط قدم
 - اقتباس :
-
<blockquote>لقد تم إنشاء صفحة ال HTML الخاصة بك
إضغط هنا للعودة إلى إدارة صفحات ال HTML
</blockquote> نضغط على :
<blockquote> - اقتباس :
- إضغط هنا للعودة إلى إدارة صفحات ال HTML
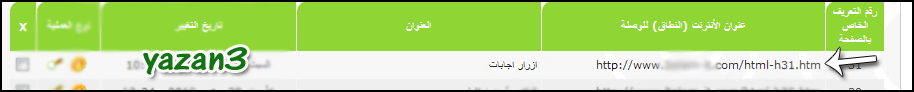
</blockquote> نتابع مع الصورة :  [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]ننسخ الرابط الخاص بالصفحة [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]ننسخ الرابط الخاص بالصفحة  ندخل : ندخل :
لوحة الادارة
ادارة عامة
الاعلانات الخاصة
تشغيل نظام الإعلانات الخاصة : اختر نعم
إظهار الإعلانات الخاصة : جميع الصفحات
ثم سجل
بعدها
نختار زر اضافة +
 في خانة العنوان : نضع ازرار اجابات في خانة العنوان : نضع ازرار اجابات
في الصندوق :
نضع الكود التالي :
- الكود:
-
<script src='هنا رابط الصفحة التي نسخناها'></script> تاكد ان اشارة html الموجودة فوق الصندوق لونها اخضر ان لم تكن اضغط عليها لتصبح اخضر   وبهذا نكون قد انتهينا وبهذا نكون قد انتهينا  مع تحيات : الكابتن مع تحيات : الكابتن | |
|
